ブログの始め方を、画像を使って、詳細に説明します。
ブログで扱うテーマを決めます
ブログでどういった分野・ジャンルの記事を発信していくのかを決めましょう。
ブログは継続が命ですので、自分が関心をもって記事を書き続けられるテーマにするが良いでしょう。
ブログが成功するかどうかはテーマしだいとよく言われます。
ですが、テーマ選びに慎重になりすぎていつまでも踏み出せないと、時間ばかり浪費していってしまいます。
「なんか違うな・・・」と思ったら、途中で方向性を変えたり、いっそブログを開設しなおせばいいやぐらいの気持ちで、まずは一歩踏み出してみることをオススメします。
ブログのタイトルとドメイン名を決めます
ブログ名とドメイン名を決めましょう。
ドメイン名とは、当ブログでいうと「https://leveluplabo.com」の "leveluplabo.com" の部分になります。
ドメイン名は他の人と被ることができないため、ドメイン検索サイトで取得できるかどうかを確認しましょう。
もし希望するドメイン名が取得できない場合は、別の名称を考え直す必要があります。
ドメイン名にブログ名を含めたい場合は、ブログ名も考え直しになってしまうため、一緒に考えることをオススメします。
ドメイン検索ページ (ConoHa WING) : https://www.conoha.jp/wing/domain/search/
ブログ開始費用を用意します
ブログサービスには大きく分けて「有料ブログ(WordPressブログ)」と「無料ブログ(はてなブログなど)」があります。
費用はかかりますが、WordPressブログであれば、自分の資産にでき、自由にデザインできます。 (WordPressとは、ブログソフトの名称です。)
収益化や本格的なブログ運営を目指すのであれば、WordPressブログで始めるのがオススメです。
以下を目安に予算を用意しましょう。
・レンタルサーバー契約代:¥12,000 (12ヶ月) ~ ¥25,000 (36ヶ月)
・WordPressテーマ購入代:¥0 (無料テーマ) ~ ¥20,000 (少し高めの有料テーマ)
Googleアカウントを作成します
ブログ運営していくにあたって、Googleアカウントは必須になります。
アカウントを持っていない場合は、事前に作成しておきましょう。
- Googleアカウント作成手順
- Googleアカウント作成ぺージへアクセス : https://accounts.google.com/SignUp?continue=https://myaccount.google.com
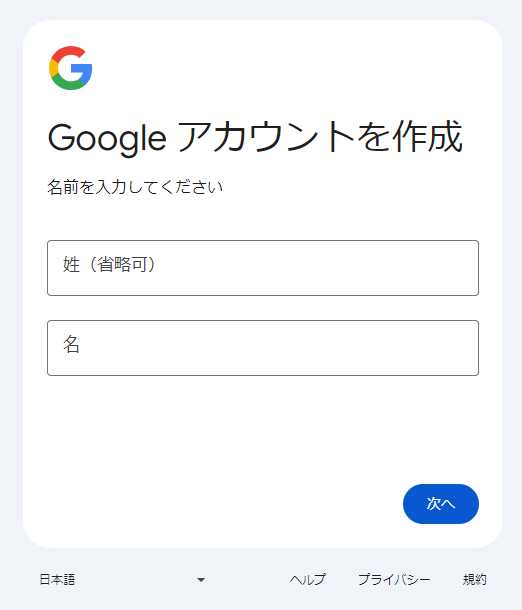
- 名前を入力&次へ

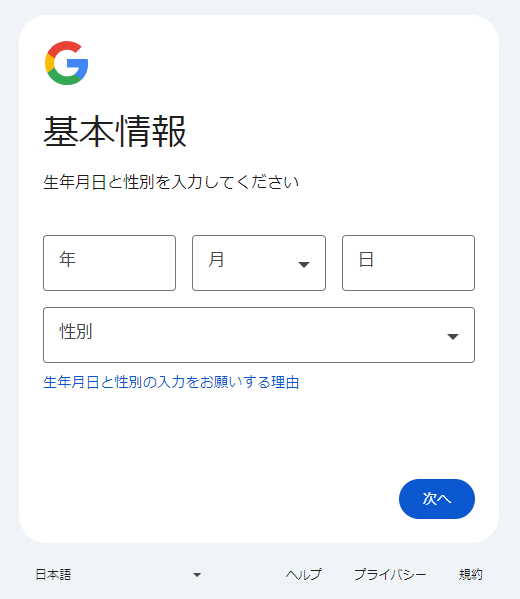
- 基本情報(生年月日、性別)を入力&次へ

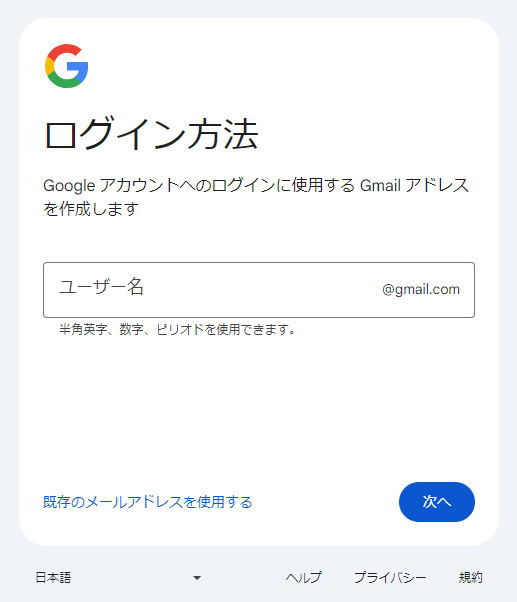
- メールアドレスを入力(Gmailアドレスを作成)&次へ

- パスワードを入力&次へ

- (スキップ可) 再設定用のメールアドレスを入力&次へ

- (スキップ可) 電話番号を入力&次へ

- アカウント情報を確認&次へ

- プライバシーポリシーと利用規約を確認&同意する

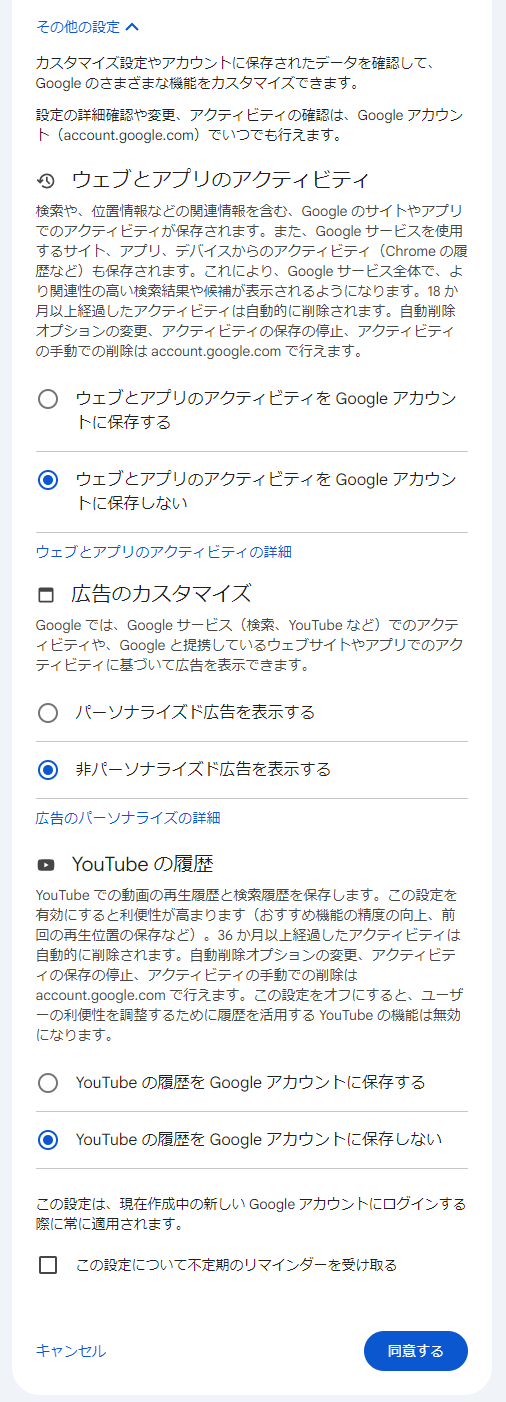
- その他の設定 (個人的推奨設定(=Googleに個人情報を収集されない設定)):
- ウェブとアプリのアクティビティ:ウェブとアプリのアクティビティをGoogleアカウントに保存しない
- 広告のカスタマイズ:非パーソナライズド広告を表示する
- YouTubeの履歴:YouTubeの履歴をGoogleアカウントに保存しない

- その他の設定 (個人的推奨設定(=Googleに個人情報を収集されない設定)):
レンタルサーバーを契約します
ブログを立ち上げるにあたって、ブログの置き場所が必要なため、レンタルサーバーを契約しましょう。
契約月は無料だったり、割引率の大きい小さいなど、契約時期によって月あたりの利用料金に変動はあります。
ですが、ブログをはじめたいと思ったときにはじめないと熱が冷めてしまうこともありますので、大幅に料金が変わることもないと思いますので、あまり気にせずに始めることをオススメします。
当ブログでは、GMOインターネット株式会社が提供している「ConoHa WING (コノハウィング)」を利用しています。
2024年1月時点の情報では、日本マーケティングリサーチ機構による調査で「アフィリエイター・ブロガーが使いたいレンタルサーバー」「WordPress利用者がおすすめするレンタルサーバー」「サポートが充実していると思うレンタルサーバー」の部門において4年連続でNo.1を獲得しているとのことです。
引用元:特長|レンタルサーバーならConoHa WING
- ConoHa WING (当ブログで利用) の契約手順
- ConoHa WING公式ページへアクセス : ConoHa WING
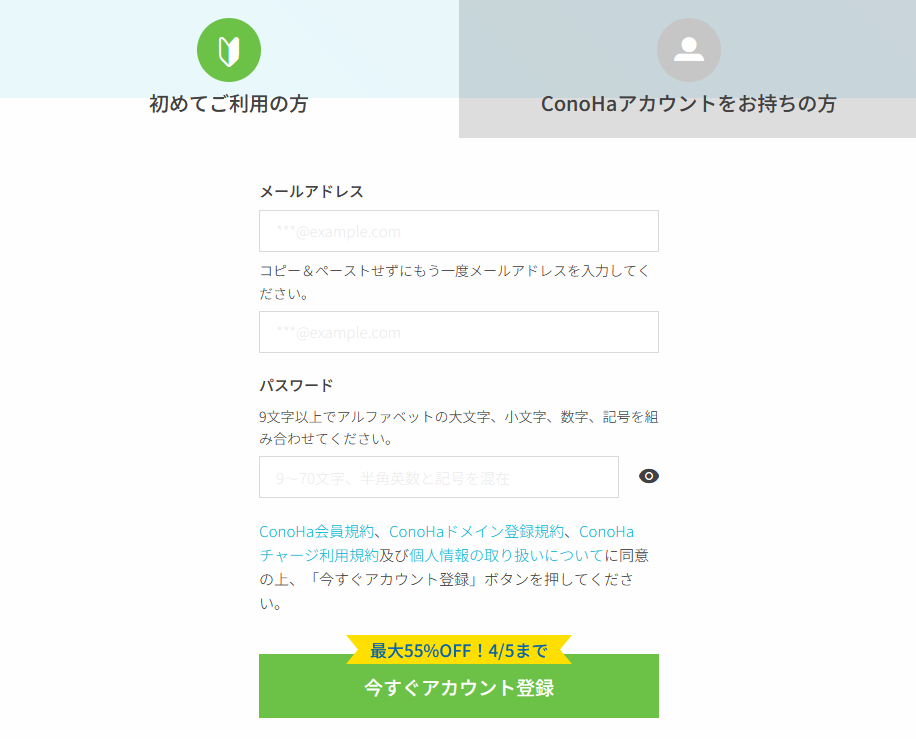
- 「今すぐアカウント登録」をクリック

- 「初めてご利用の方」の方にメールアドレスとパスワードを入力&「今すぐアカウント登録」をクリック

- プラン選択
- 料金タイプ : WINGパック、通常料金から選択。独自ドメインが2つまで永久無料になる「WINGパック」をオススメします。
- 契約期間 : 3ヶ月、6ヶ月、12ヶ月、24ヶ月、36ヶ月から選択。コスパの高さとブログ収益化に必要な期間のバランスから、「12ヶ月」 or 「36ヶ月」をオススメします。
- プラン : ベーシック、スタンダート、プレミアムから選択。はじめてのブログであれば、「ベーシック」をオススメします。
- 初期ドメイン : 任意の文字または初期状態のまま。自分が分かりやすい文字列を設定することをオススメします。 (サイトURLとして使用する「独自ドメイン」とは別物です。「独自ドメイン」は後ほど設定します。)
- サーバー名 : 任意の文字または初期状態のまま。自分が分かりやすい文字列を設定することをオススメします。

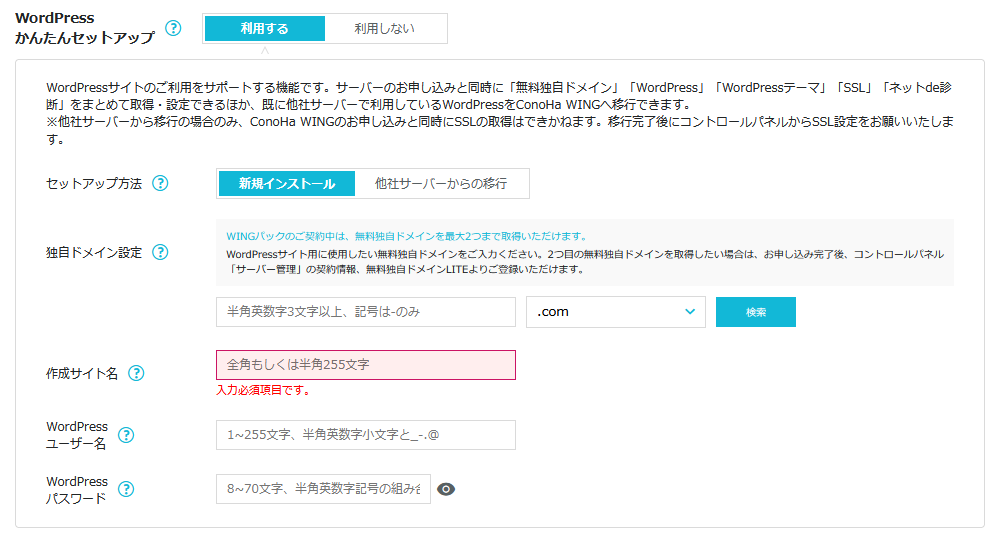
- WordPressかんたんセットアップ
- WordPressかんたんセットアップ : 「利用する」を選択
- セットアップ方法 : 「新規インストール」を選択
- 独自ドメイン設定 : あらかじめ決めておいたドメイン名を入力。左側に好みの文字列を入力、右側から好みの文字列(.comなど)を選択
- 作成サイト名 : あらかじめ決めておいたブログ名を入力。 (後から変更可能)
- WordPressユーザー名 : WordPress管理画面にログインする際のユーザー名を入力
- WordPressパスワード : WordPress管理画面にログインする際のパスワードを入力

- WordPressテーマを選択
- WordPressテーマ : 利用しようと思っているテーマがある場合はそのテーマを選択。それ以外は「Cocoon」を選択。 (後述しますが、オススメの有料テーマは「AFFINGER」なので、ここでは「Cocoon」を選択しておけばOKです)

- お客様情報を入力
- 本人確認 (SMS・電話認証)
- お支払い方法を入力
- 申し込み完了後に表示されるWordPressのURL・データベース情報を控える (必ず控えておきましょう)
- ConoHa WING公式ページへアクセス : ConoHa WING
ブログをSSL化します
ブログのセキュリティ向上のため、SSL設定しましょう。
URLの先頭部分を「http://」から「https://」に変更します。"s"は secure (安全) を意味します。
- SSL設定の手順 (ConoHa WINGの場合)
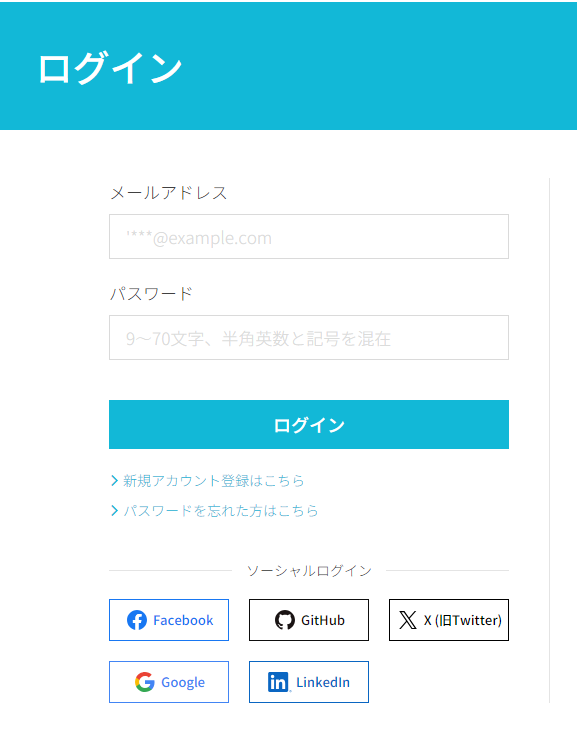
- ConoHa WING公式ページへアクセス : ConoHa WING
- 右上の「ログイン」をクリック

- 「メールアドレス」と「パスワード」を入力してログイン

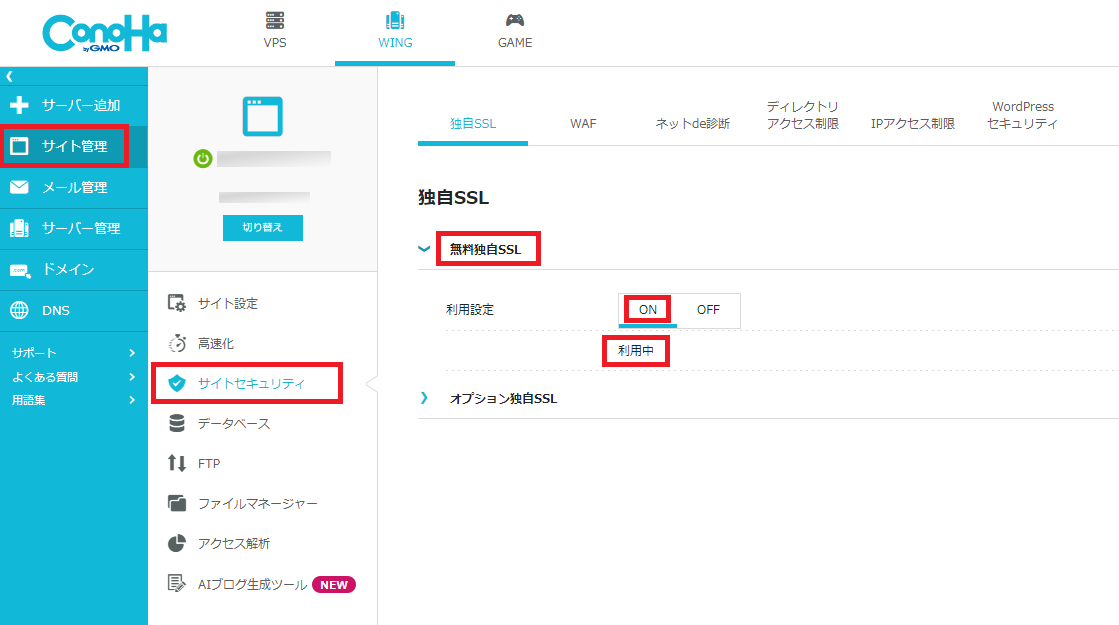
- 「サイト管理」→「サイトセキュリティ」→「無料独自SSL」をクリック
- 利用設定が「OFF」になっていたら「ON」をクリック
- 表示が"設定中"→"利用中"に変わるまでしばらく(数時間)待つ

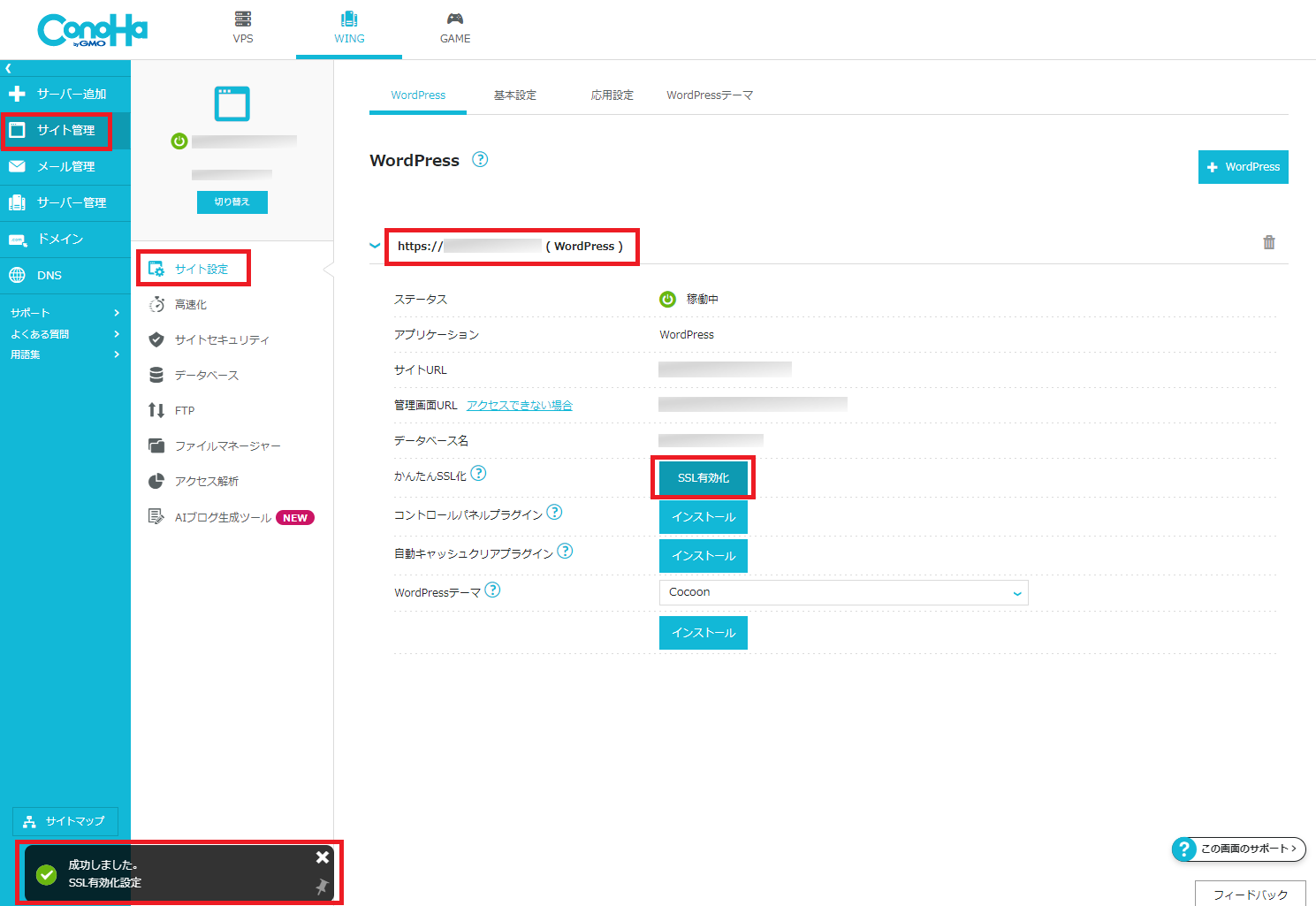
- 「サイト管理」→「サイト設定」→「URL」をクリック
- かんたんSSL化の「SSL有効化」をクリック
- 「成功しました。」と表示されることを確認

- ConoHa WING公式ページへアクセス : ConoHa WING
ブログにアクセスしてみます
一度、ブログにアクセスしてみて、自身のブログを設立したことを実感しましょう。
「https://取得したドメイン名」でアクセスできます。
まだ何も作成していない状態なので、サンプル画面が表示されます。
無事アクセスできたら、次のステップに進みましょう。
WordPressの初期設定を行います
- WordPress管理画面にログインする
- WordPress管理画面にログインしましょう。
- 「https://取得したドメイン名/wp-admin/」でログイン画面にアクセスできます。
- WordPressかんたんセットアップ時に入力した「WordPressユーザー名」と「WordPressパスワード」でログインできます。

- WordPressテーマを導入する
- WordPressテーマ (ブログのデザインを決めるテンプレート(ひな形)) を導入しましょう。
- 有料のものと無料のものがありますが、本格的にブログを始めるのであれば、有料テーマにするのがオススメです。デザイン性が高く、アクセスを集めるための機能が豊富に用意されています。
- 有料テーマにする場合は、AFFINGERをオススメします。 (当ブログでは、「AFFINGER6」を利用しています。)
- 無料テーマにする場合は、Cocoonをオススメします。
- 途中で変更も可能ですが、ブログ記事のレイアウトが崩れてしまったりで手直しが大変になることもあるため、初期段階でどのテーマにするかを決断しておくことをオススメします。
- 有料テーマにする場合は、まずは購入する必要がありますので、テーマの公式サイトから購入しましょう。
- WordPressテーマの設定方法
- テーマ公式サイト/購入サイトからテーマファイルをダウンロード
- 「外観」→「テーマ」をクリック

- 「新しいテーマを追加」をクリック

- 「テーマのアップロード」をクリック

- 「ファイルを選択」で「親テーマ」をアップロード

- 「ファイルを選択」で「子テーマ」をアップロード
- 「子テーマ」の方を有効化 (テーマ更新時の影響回避のため「子テーマ」の方を使用)
- 一般設定
- 「設定」→「一般」をクリック

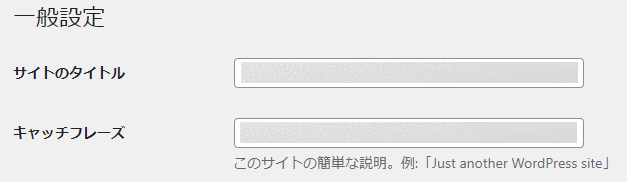
- 「サイトのタイトル」を入力
- 「キャッチフレーズ」を入力 (空白でもOK)

- 最下部の「変更を保存」をクリック
- 「設定」→「一般」をクリック
- パーマリンク設定
- 「設定」→「パーマリンク」をクリック

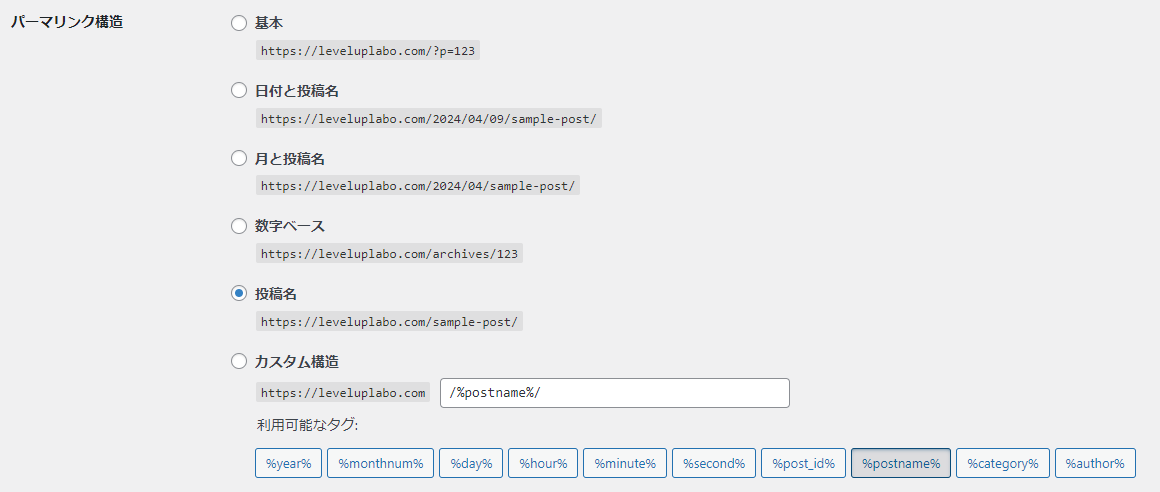
- 「パーマリンク構造」にて「投稿名」を選択

- 最下部の「変更を保存」をクリック
- 「設定」→「パーマリンク」をクリック
- メタ情報の削除 (利用テーマなどにより表示されていない場合は対応不要)
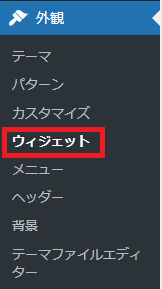
- 「外観」→「ウィジェット」をクリック

- 「メタ情報」のウィジェットをクリックして開き、削除
- 「外観」→「ウィジェット」をクリック
- コメント機能のOFF
- 「設定」→「ディスカッション」をクリック

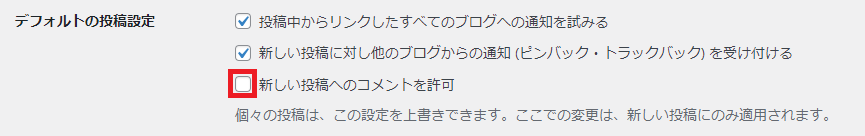
- 「デフォルトの投稿設定」にて「新しい投稿へのコメントを許可」のチェックを外す

- 最下部の「変更を保存」をクリック
- 「設定」→「ディスカッション」をクリック
- 必要なプラグインの導入
- プラグインの追加方法
- 「プラグイン」→「新規プラグインを追加」をクリック

- 導入するプラグインを検索

- 「今すぐインストール」をクリック

- 「有効化」ボタンに切り替わったらクリック

- 「プラグイン」→「新規プラグインを追加」をクリック
- プラグイン導入時の注意事項
- ブラグインの導入は最低限にする (入れすぎるとブログの表示速度に悪影響あり) (不要なプラグインは無効化ではなく削除すること)
- 長期間更新されていないプラグインは入れない (セキュリティ面で難あり)
- WordPressテーマとの相性を確認する (導入しているWordPressテーマによっては、プラグインの機能と重複している場合や、相性が悪くてうまく動作しない場合があるため、WordPressテーマの公式サイトをチェックすること)
- 導入するプラグインリスト
- WP Multibyte Patch : 日本語文字化け対策
- WordPressは標準言語が英語のため、日本語の文字化けや文字数カウントがおかしくなることがあります。
- そのため、日本語に関する問題を解消してくれる「WP Multibyte Patch」を必ずインストールしておきましょう。
- 導入手順
- インストールして有効化するだけでOK
- SiteGuard WP Plugin : 管理ページとログインへの攻撃から保護
- セキュリティを強化してくれるプラグインです。
- 導入することで、ログインURLの変更や画像認証の設定など、WordPressにログインする時のセキュリティを強化できます。
- 第三者による不正ログインを許すと、最悪サイトの乗っ取られてしまう可能性があるため、自身のサイトを守る対策をしておきましょう。
- 導入手順
- インストールして有効化
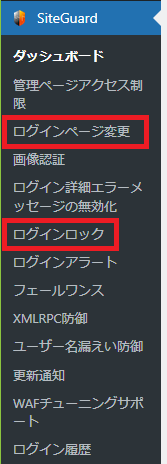
- 「SiteGuard」設定

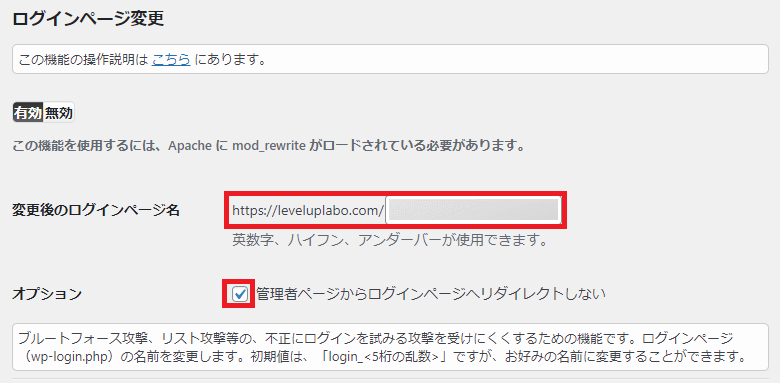
- ログインページ変更 : 変更後のログインページ名を設定&「管理者ページからログインページへリダイレクトしない」にチェック (WordPress管理画面のログインページのアドレスが「https://取得したドメイン名/wp-admin/」からここで設定したログインページ名に変更になります)

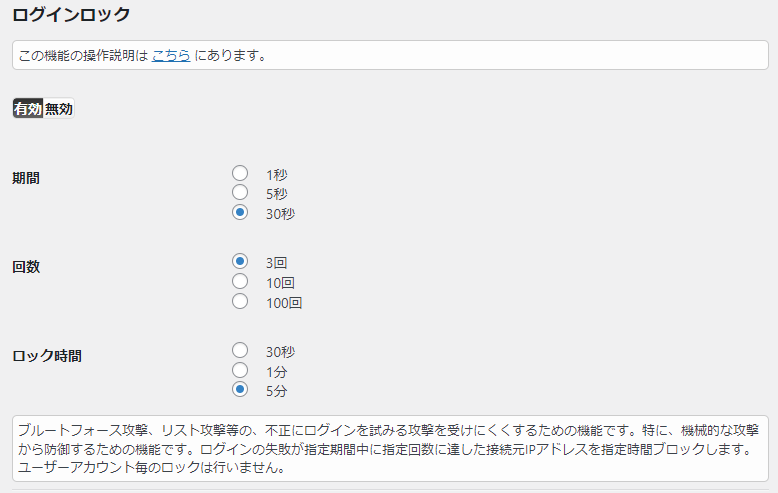
- ログインロック : 期間30秒、回数3回、ロック時間5分

- ログインページ変更 : 変更後のログインページ名を設定&「管理者ページからログインページへリダイレクトしない」にチェック (WordPress管理画面のログインページのアドレスが「https://取得したドメイン名/wp-admin/」からここで設定したログインページ名に変更になります)
- BackWPup : ブログのバックアップ
- 万が一のデータ消失に備えてバックアップを取りましょう。
- 導入手順
- インストールして有効化
- 自動バックアップ設定を作成
- 「BackWPup」→「新規ジョブを追加」をクリック

- 「一般」タブ設定

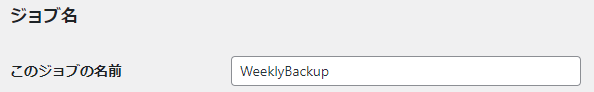
- このジョブの名前 : WeeklyBackup

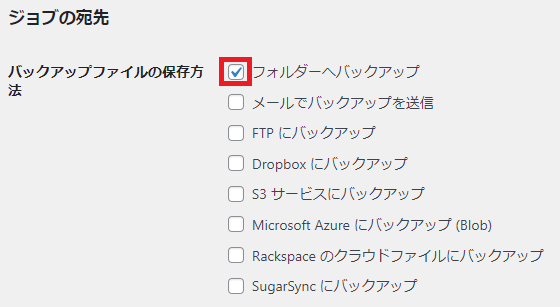
- バックアップファイルの保存方法 : フォルダーへバックアップ

- このジョブの名前 : WeeklyBackup
- 「スケジュール」タブ設定

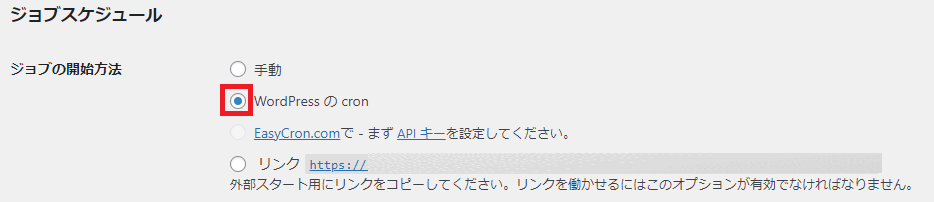
- ジョブの開始方法 : WordPressのcron

- スケジューラーの種類 : 基本
- スケジューラー : 毎週 (曜日と時間帯は自身のブログ運用に合わせて設定) (初期設定からは変更した方が良い(他の人と被るとレンタルサーバーの負荷が高まりトラブル遭遇率が高まるため))

- ジョブの開始方法 : WordPressのcron
- 「宛先: フォルダー」タブ設定

- ファイルを削除 : 15 (=月5回×3ヶ月)

- ファイルを削除 : 15 (=月5回×3ヶ月)
- 最下部の「変更を保存」をクリック
- 「BackWPup」→「新規ジョブを追加」をクリック
- 初回バックアップを実行
- 「BackWPup」→「ジョブ」をクリック

- 作成した自動バックアップ設定に対して、「今すぐ実行」をクリック

- 「BackWPup」→「ジョブ」をクリック
- Table of Contents Plus : 目次を自動生成
- 目次を自動的に生成するツールです。
- WordPressテーマによっては、別のものがあると思いますので、そちらを利用するでも良いです。
- 当ブログは「AFFINGER6」を利用しているため、代わりに「SUGOI MOKUJI(すごいもくじ)[LITE]」を利用しています。
- 目次は読者にとって利便性が高く、一目で記事の全容を把握できて知りたい内容にたどり着けるため、読者からのクリック率が高い項目です。
- なお、WordPressテーマによっては自動で導入されるものもあります。
- 自動で反映されないテーマを使っている場合は、Table of Contents Plusを使って目次を導入しましょう。
- 導入手順
- インストールして有効化するだけでOK
- WP Multibyte Patch : 日本語文字化け対策
- 補足
- スパム対策プラグインとして有名な「Akismet Anti-spam: Spam Protection」は、ブログ内に広告を貼るなどの「商用利用」においては、有料版を使わなければならないため、今回は外しました。コメント機能をOFFしていれば、導入しなくても問題ありません。
- プラグインの追加方法
お問い合わせフォームを設置します
ブログの信頼感・安心感のアップにつながるため、お問い合わせフォームを設置しましょう。
- 以下のプラグインをインストールして有効化
- Contact Form 7 : お問い合わせフォーム作成
- Confirm Plus Contact Form 7 : Contact Form 7で作成したお問い合わせフォームに確認画面を追加
- Flamingo : Contact Form 7作成したお問い合わせフォームでの問い合わせ内容をWordPress管理画面で確認できるようにする
- お問い合わせフォームを作成
- 「お問い合わせ」→「新規追加」をクリック

- タイトルを入力 (例:お問い合わせ、など)

- 最下部の「保存」をクリック
- 「お問い合わせ」→「新規追加」をクリック
- お問い合わせページを作成
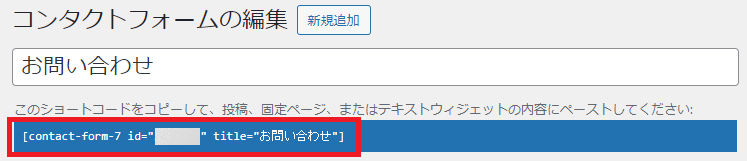
- 「お問い合わせ」→「コンタクトフォーム」をクリック

- さきほど作成したお問い合わせフォームを選択
- 表示されたショートコードをコピー

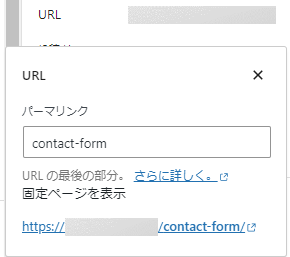
- 「固定ページ」→「新規固定ページを追加」をクリック

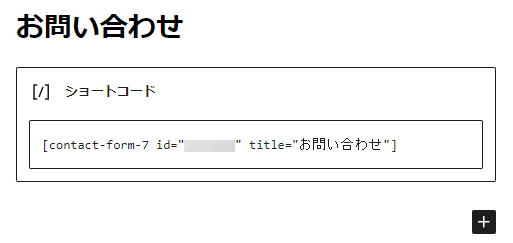
- タイトルを入力 (例:お問い合わせ、など)

- 本文にさきほどコピーしたショートコードを貼り付け

- パーマリンク欄に「contact-form」と入力

- 右上の「公開」をクリック
- 「お問い合わせ」→「コンタクトフォーム」をクリック
- お問い合わせページの設置
- 「外観」→「メニュー」をクリック

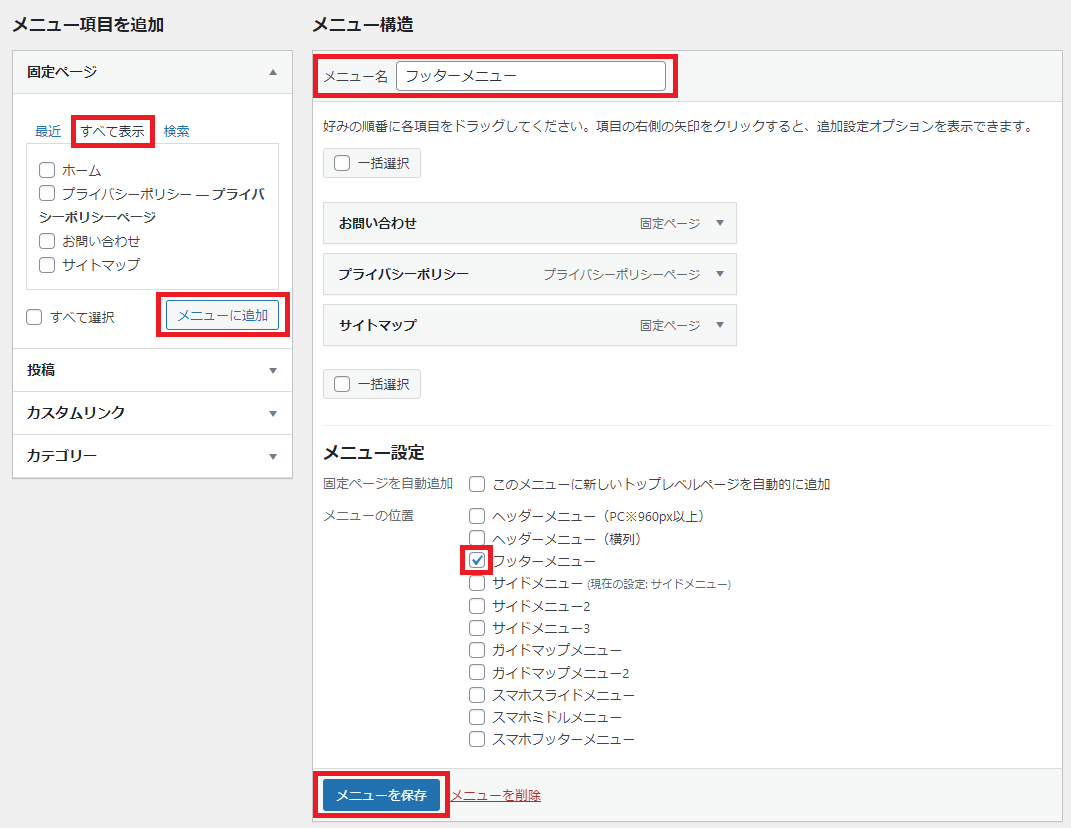
- 「メニュー名」を入力
- 「メニューの位置」は表示したい位置にチェックを入れる
- 「メニューを作成」をクリック
- 「メニュー項目を追加」欄からさきほど作成したお問い合わせページを選択
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック

- 「外観」→「メニュー」をクリック
Googleアナリティクスを設定します
Googleアナリティクスとは、Googleが無料で提供しているアクセス解析ツールです。
「ユーザー」に焦点を当てていて、「どこから」「どのようなユーザーが」「どのような行動」をしているのかを分析できます。
長期的な目線でみると、ブログ運営には必須ツールのため、今のうちに導入しましょう。
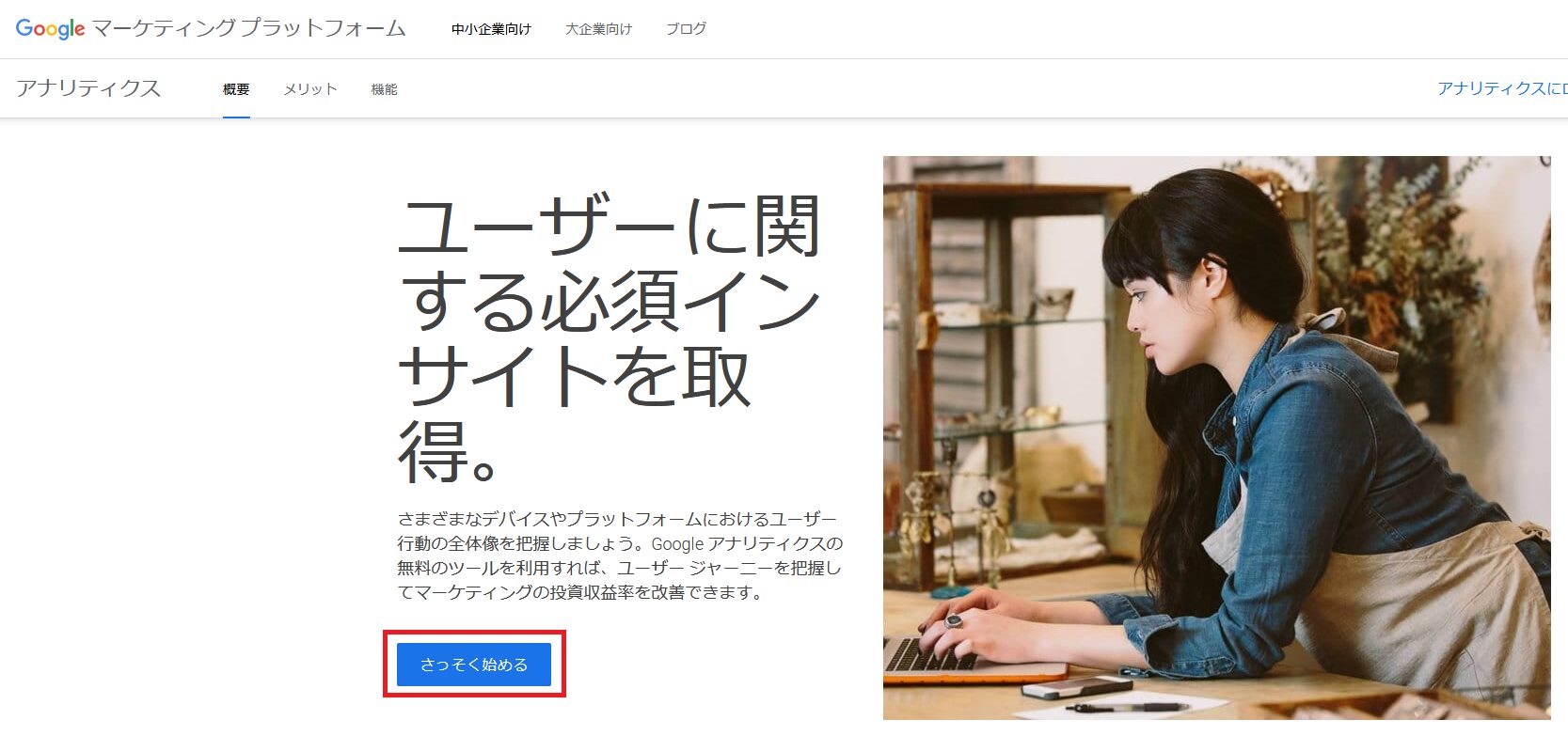
- Googleアナリティクスページへアクセス : https://www.google.com/analytics
- 「さっそく始める」をクリック

- Googleアカウントのメールアドレス(Gmailアドレス)とパスワードを入力してログイン
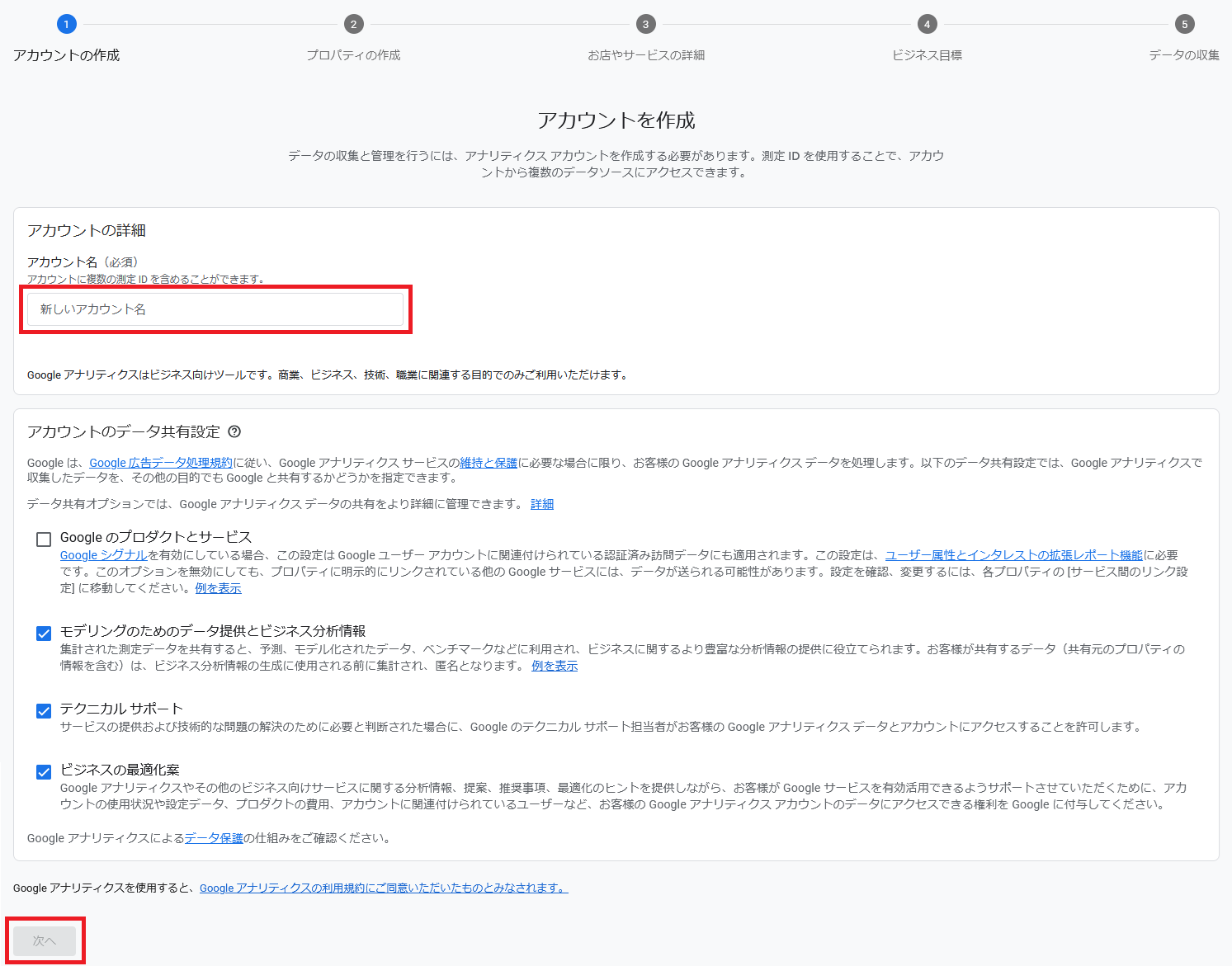
- アカウントを作成
- アカウント名 : 任意
- 入力完了後、「次へ」をクリック

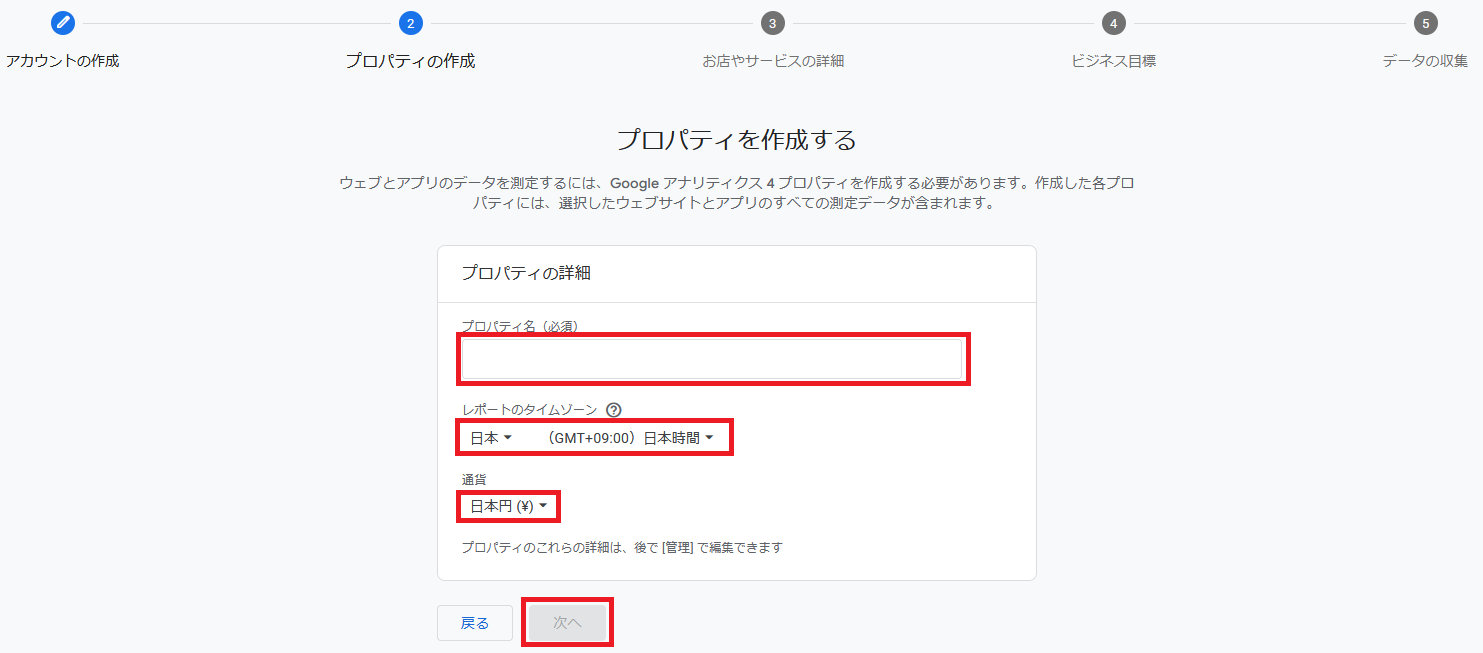
- プロパティを作成する
- プロパティ名 : ブログ名など
- レポートのタイムゾーン : 日本
- 通貨 : 日本
- 入力完了後、「次へ」をクリック

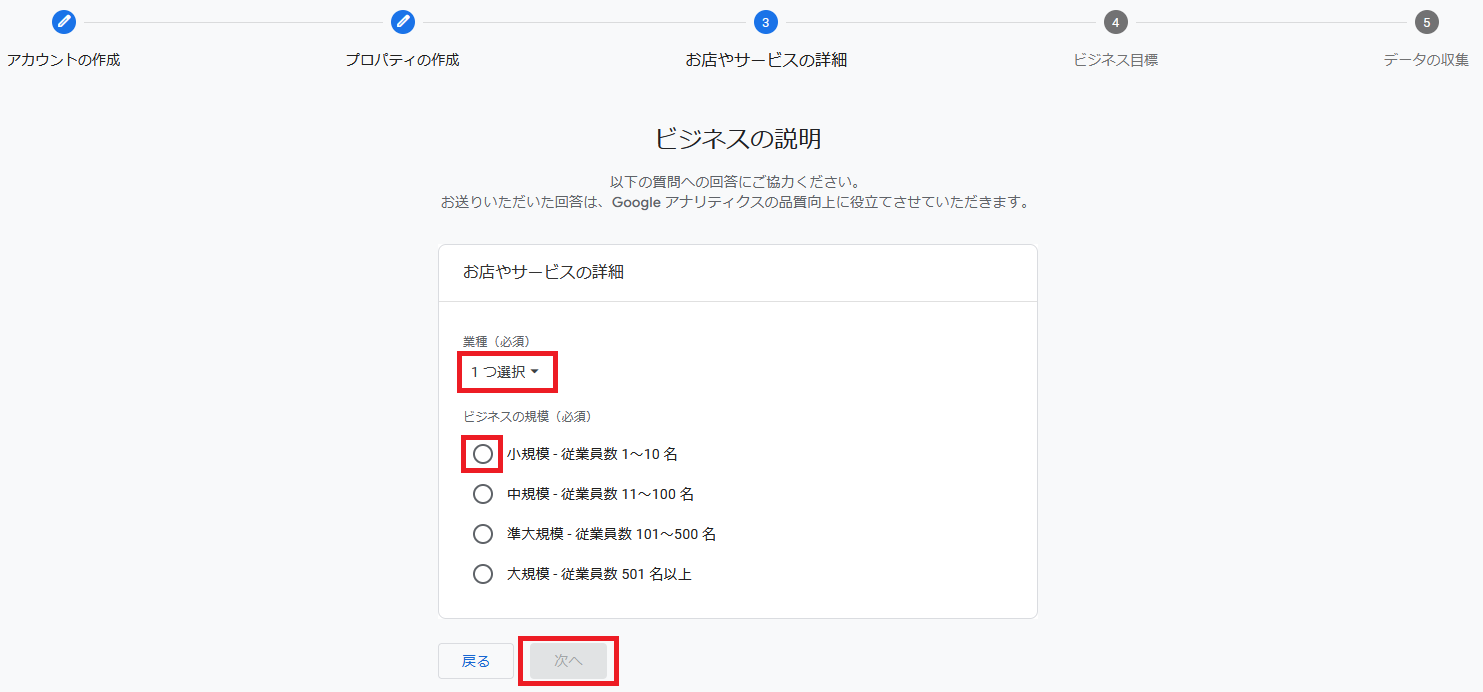
- ビジネスの説明
- 業種 : 自身のブログに近いものを選択
- ビジネスの規模 : 「小規模」を選択
- 入力完了後、「次へ」をクリック

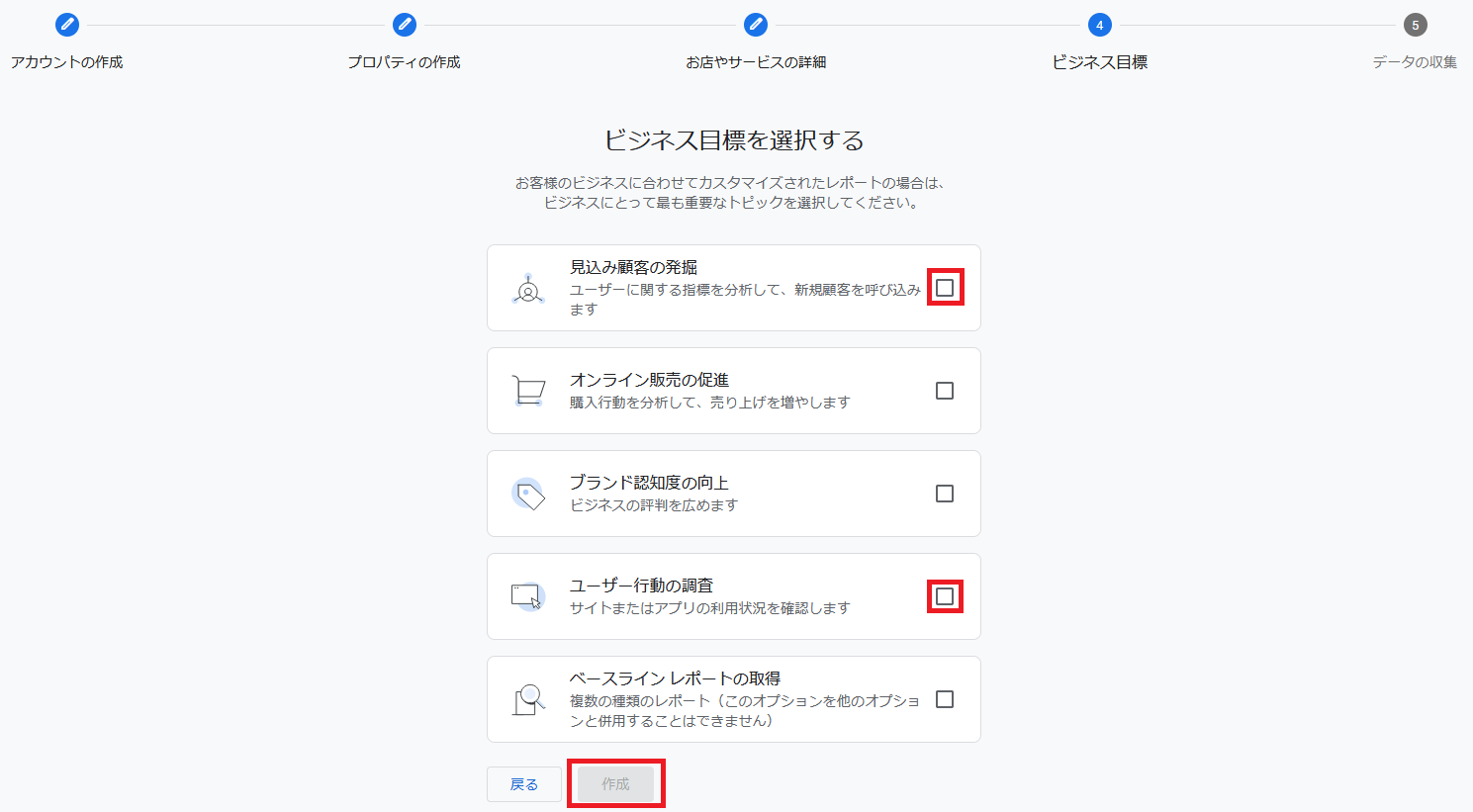
- ビジネス目標を選択する
- 「見込み顧客の発掘」と「ユーザー行動の調査」を選択
- 入力完了後、「作成」をクリック

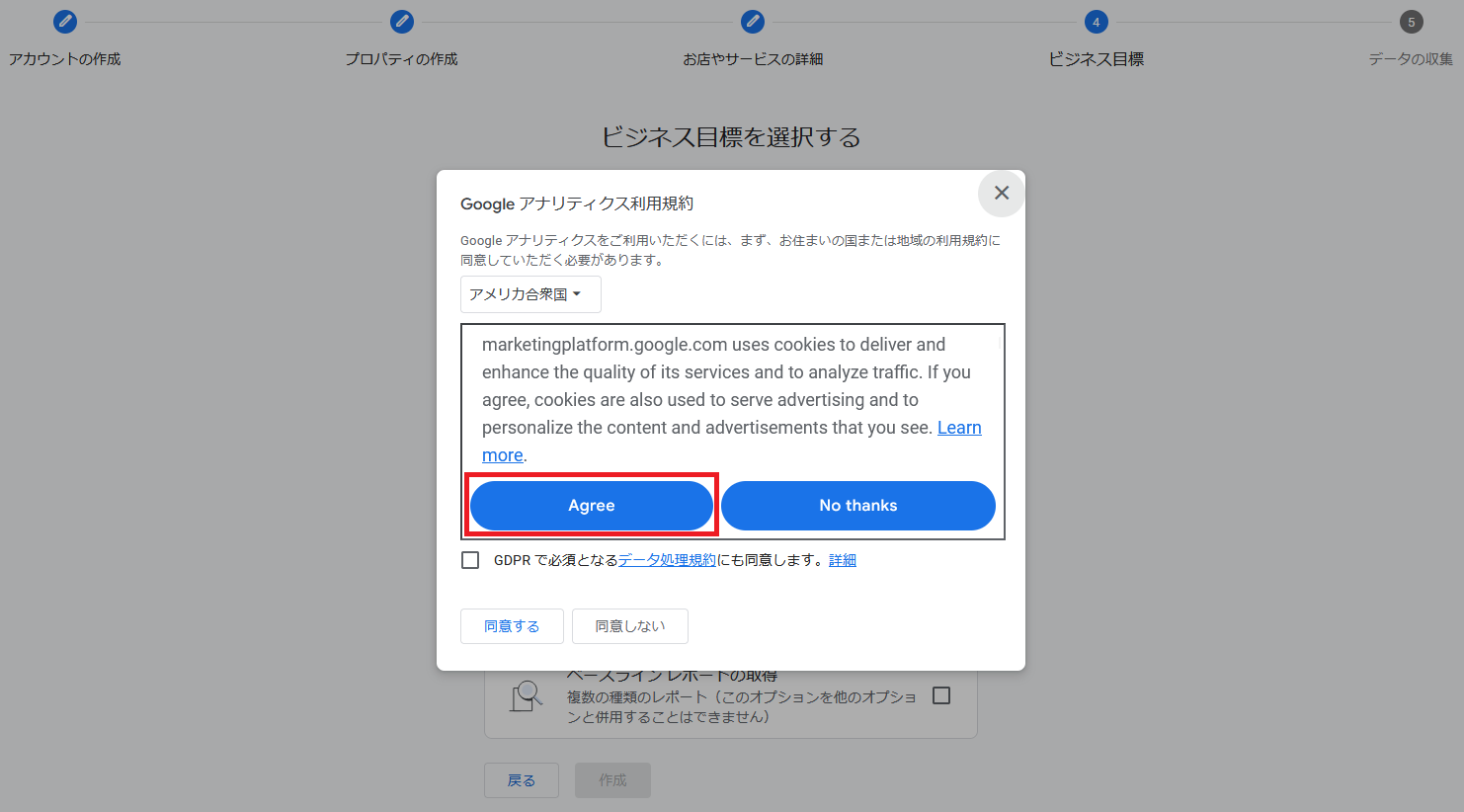
- Cookieを使用します画面が表示された場合は、「Agree」をクリック

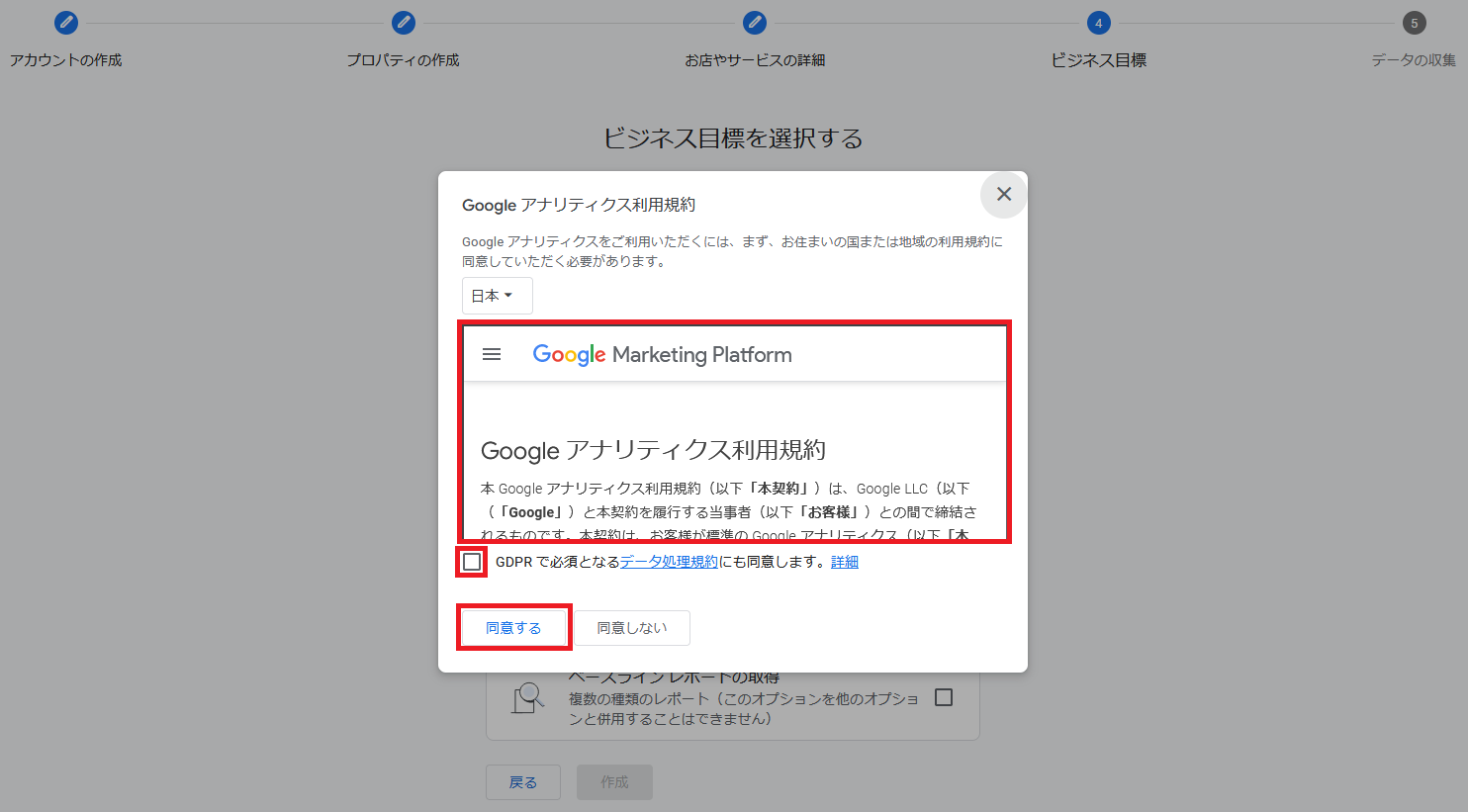
- Googleアナリティクス利用規約確認&同意する

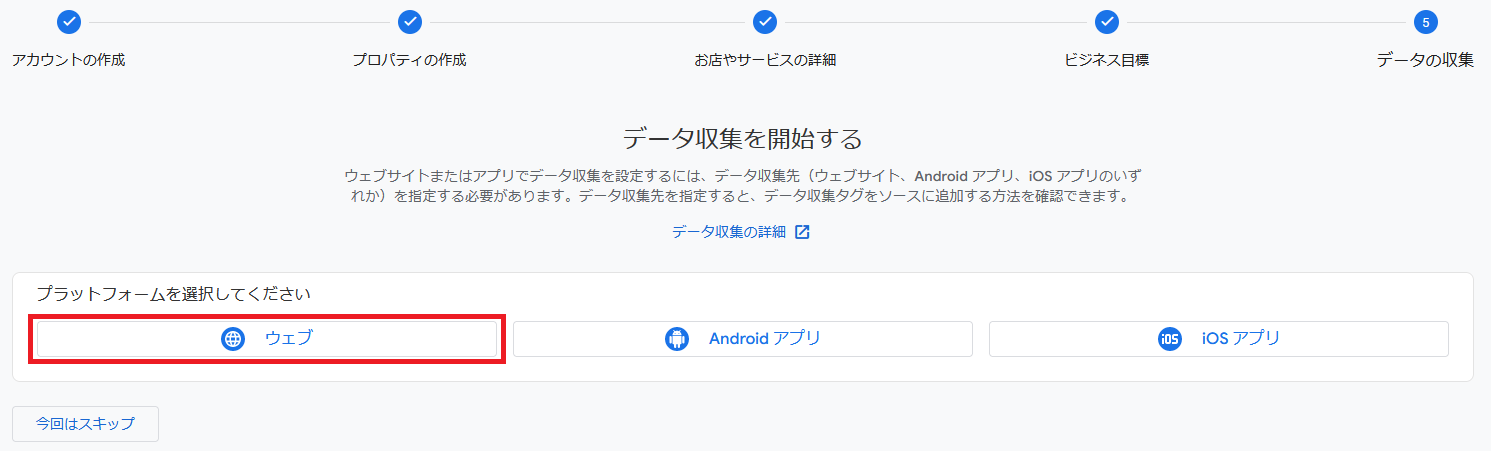
- データ収集を開始する
- 「ウェブ」をクリック

- 「ウェブ」をクリック
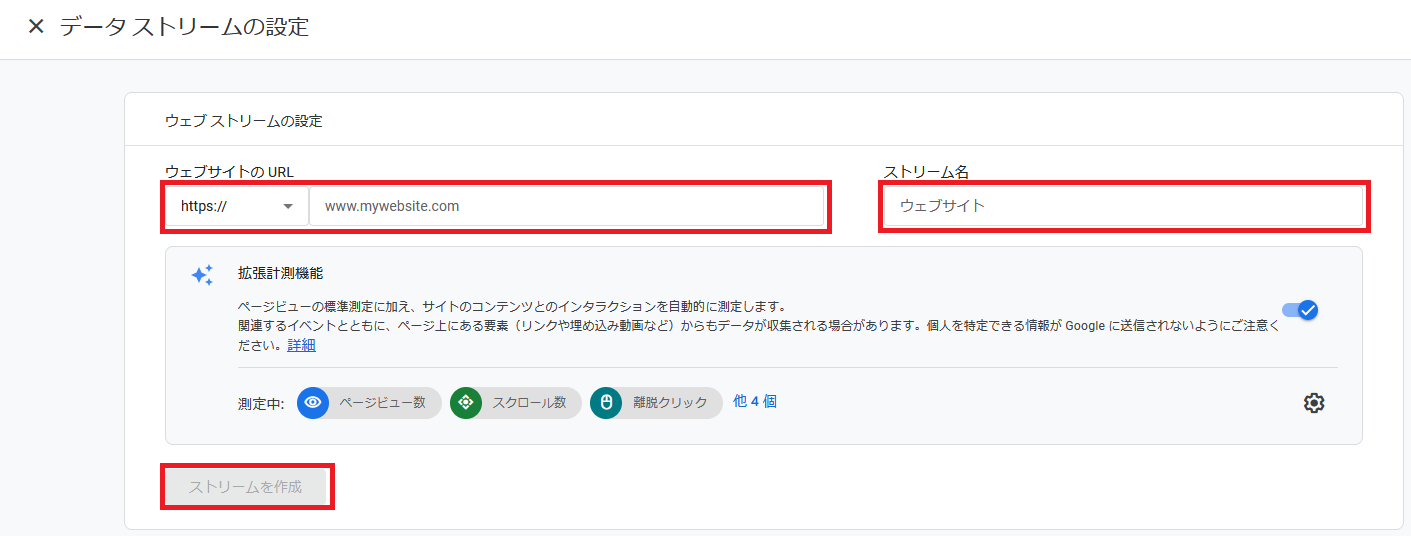
- データストリームの設定
- ウェブサイトのURL : "https://"を選択&ブログのURLを入力
- ストリーム名 : ブログ名
- 入力完了後、「ストリームを作成」をクリック

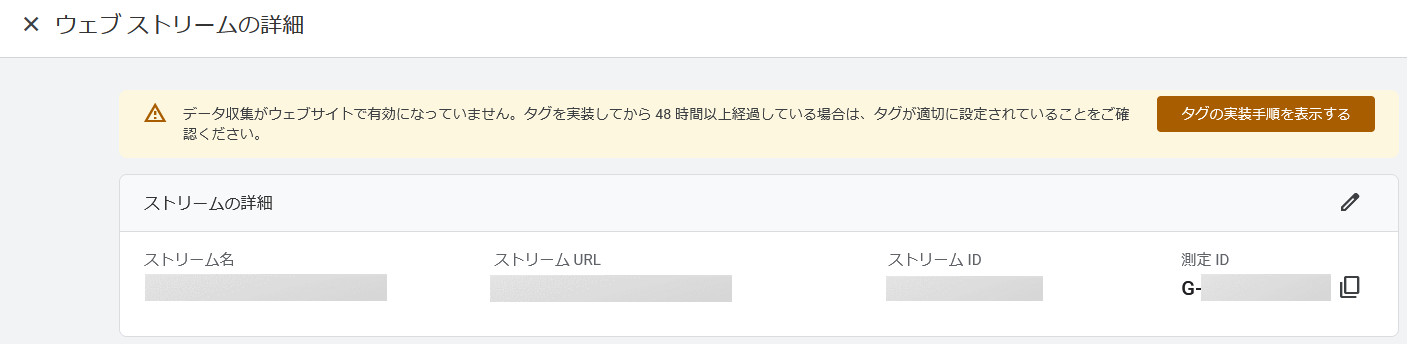
- ウェブストリームの詳細 (ストリーム名、ストリームURL、測定IDなどが確認できる画面) が表示されることを確認

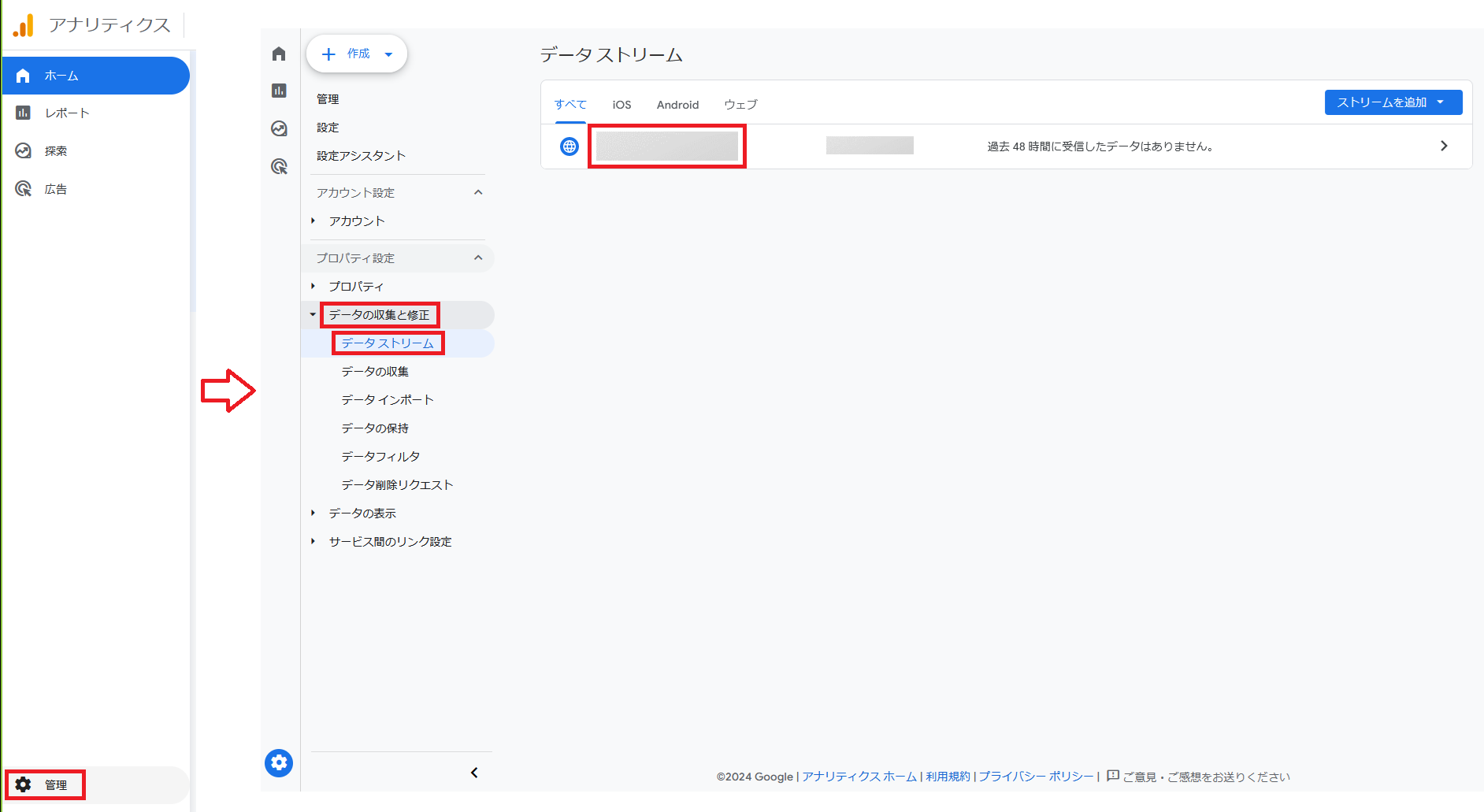
- 補足:ウェブストリームの詳細画面は、以下から開くことが可能
- アナリティクス画面の左下の「歯車マーク:管理」→「データの収集と修正」→「データストリーム」→「ストリーム名」をクリック

- WordPressへの設置
- WordPressへの設置方法には、「WordPressテーマの独自機能を活用する方法」、「プラグインを使う方法」、「計測タグを直接テーマへ貼り付ける方法」があります。
- ここでは、WordPressテーマの独自機能を活用する方法 (AFFINGER6の場合) を紹介します
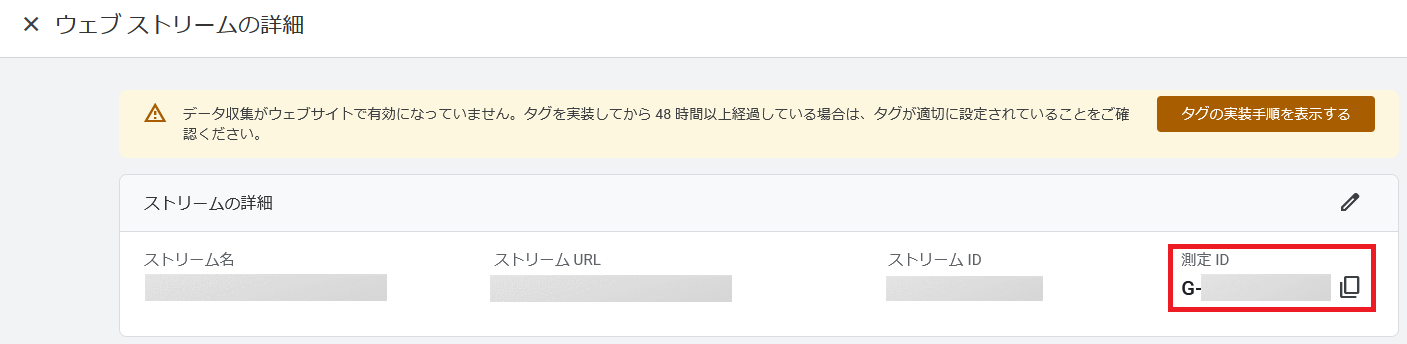
- Googleアナリティクスのウェブストリームの詳細画面にて、測定IDをコピー

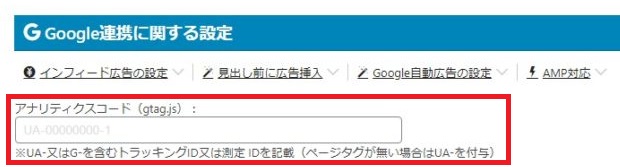
- WordPress管理画面にて、「AFFINGER管理」→「Google・広告/AMP」→「Google連携に関する設定」へ移動

- アナリティクスコード(gtag.js)欄に、測定IDを貼り付け

- 最下部の「Save」をクリック
- Googleアナリティクスのウェブストリームの詳細画面にて、測定IDをコピー
Googleサーチコンソールを設定します
Googleサーチコンソールとは、Googleが無料で提供しているアクセス解析ツールです。
「検索キーワード」や「サイト」に焦点を当てていて、「どのようなキーワードで検索されたか」「記事がGoogleに登録されているか」「サイトの状態に問題がないか」などを分析できます。
長期的な目線でみると、Googleアナリティクスと同様にブログ運営には必須ツールのため、今のうちに導入しましょう。
- Googleサーチコンソールページへアクセス : https://search.google.com/search-console
- 「今すぐ開始」をクリック

- Googleアカウントのメールアドレス(Gmailアドレス)とパスワードを入力してログイン
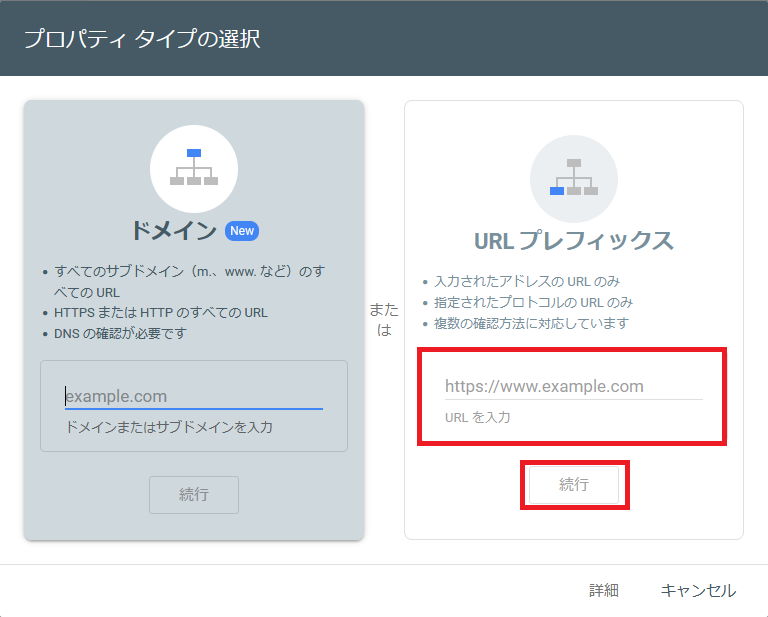
- URLプレフィックスの方にURLを入力&続行

- 所有権の確認
- 先にGoogleアナリティクスに登録済みであれば、自動的に確認完了となる

- ここでは、HTMLタグで確認する方法 (AFFINGER6の場合) を紹介します
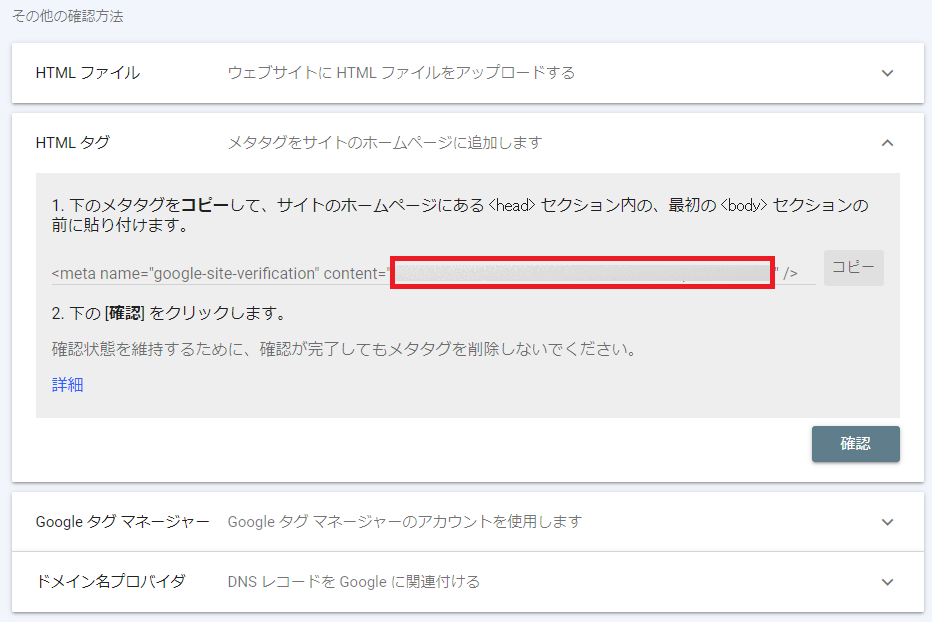
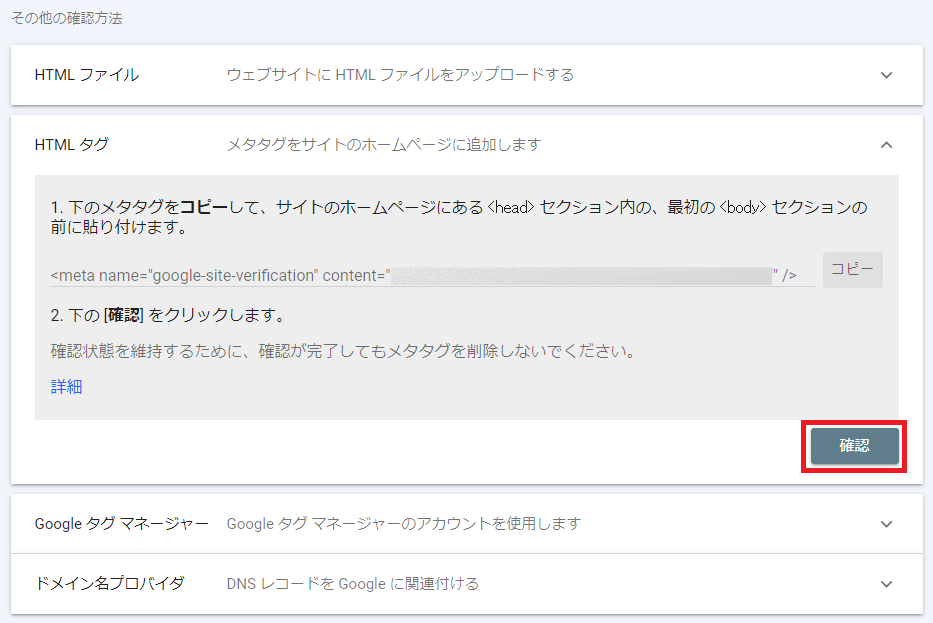
- Googleサーチコンソールの所有権の確認画面にて、その他の確認方法/HTMLタグから、メタタグのcontentの値のみをコピー

- 補足:所有権の確認画面は、以下から開くことが可能
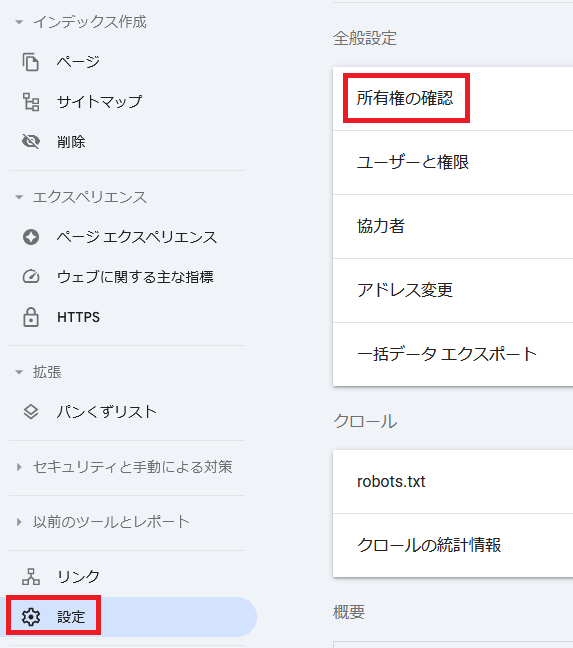
- サーチコンソール画面の左下の「歯車マーク:設定」→「所有権の確認」をクリック

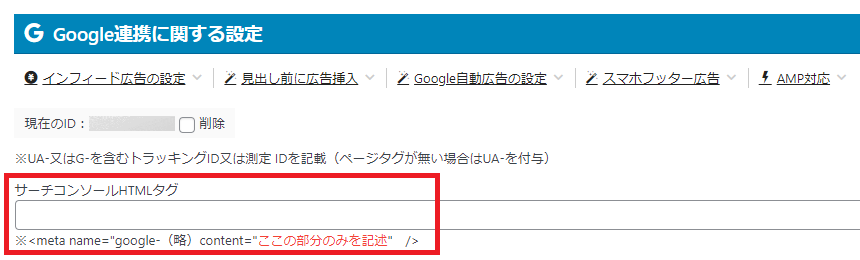
- WordPress管理画面にて、「AFFINGER管理」→「Google・広告/AMP」→「Google連携に関する設定」へ移動

- サーチコンソールHTMLタグ欄に、メタタグのcontentの値を貼り付け

- 最下部の「Save」をクリック
- Googleサーチコンソールの所有権の確認画面に戻り、その他の確認方法/HTMLタグにて、「確認」をクリック

- Googleサーチコンソールの所有権の確認画面にて、HTMLタグの項目が「確認が完了しました」となったことを確認

- Googleサーチコンソールの所有権の確認画面にて、その他の確認方法/HTMLタグから、メタタグのcontentの値のみをコピー
- 先にGoogleアナリティクスに登録済みであれば、自動的に確認完了となる
xmlサイトマップを作成します
xmlサイトマップとは、サイト全体の構造を検索エンジン (Googleなど) に伝えるための地図のようなものです。
作成することによって、ブログからインデックスしてほしい記事をGoogleに伝えられます。
記事がインデックスされないと、Googleの検索結果に表示されず、ユーザーに記事を読んでもらえない状態になってしまいます。
そのため、xmlサイトマップ作成して、Googleサーチコンソールへ設定しておきましょう。
- 以下のプラグインをインストールして有効化
- XML Sitemap Generator for Google : xmlサイトマップを作成
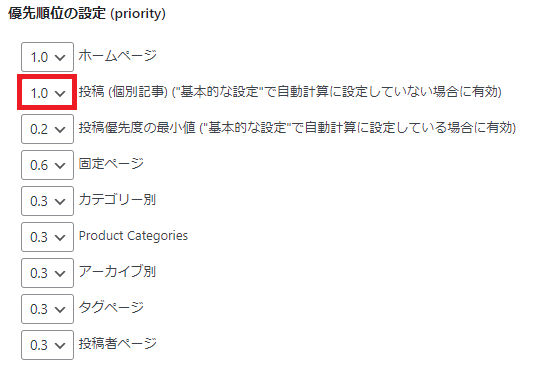
- 「設定」→「XML-Sitemap」をクリック
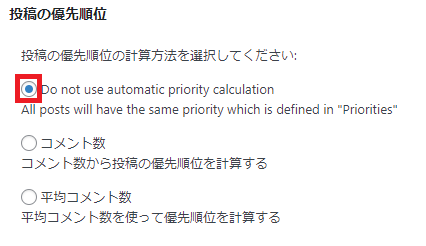
- 投稿の優先順位 : 「Do not use automatic priority calculation」を選択

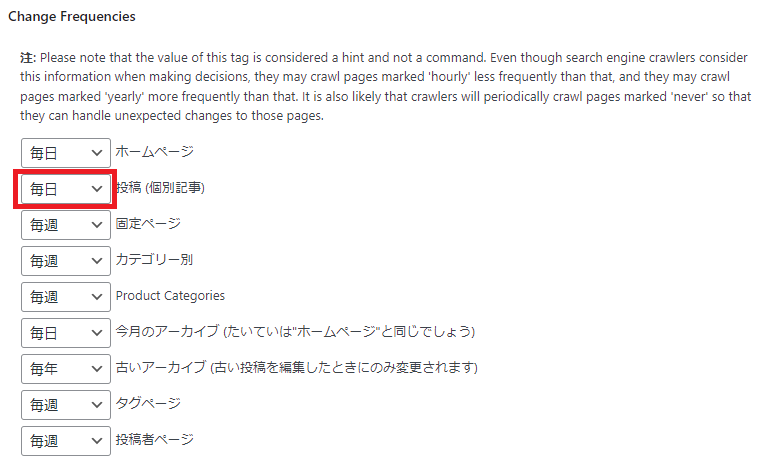
- Change Frequencies : 投稿 (個別記事) を「毎日」に変更

- 優先順位の設定 (priority) : 投稿 (個別記事) を「1.0」に変更

- 投稿の優先順位 : 「Do not use automatic priority calculation」を選択
- 最下部の「設定を更新」をクリック
- Googleサーチコンソールへのサイトマップ設定
- Googleサーチコンソールへログイン : https://search.google.com/search-console
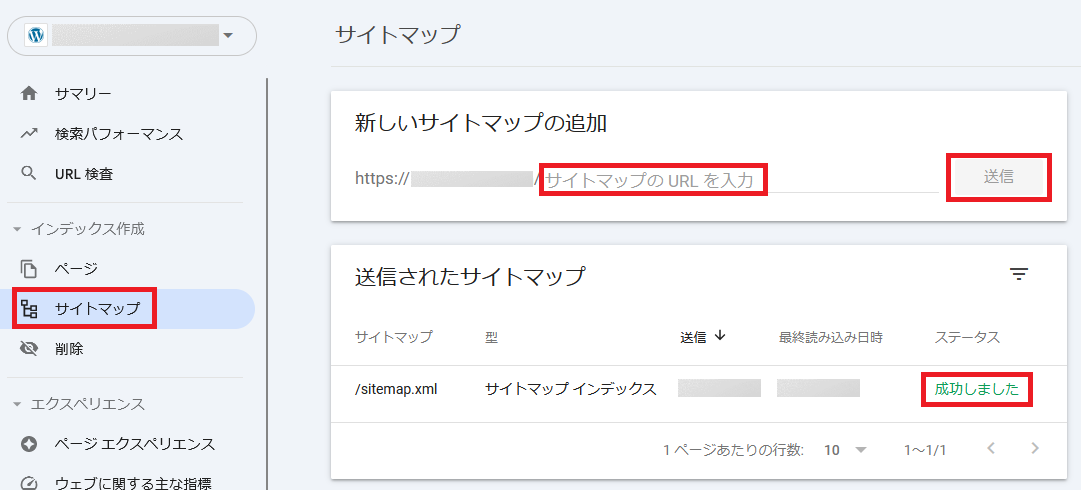
- 左側の「サイトマップ」をクリック
- 新しいサイトマップの追加欄に「sitemap.xml」と入力
- 「送信」をクリック
- 送信されたサイトマップ欄にて、ステータスが「成功しました」となったことを確認

プライバシーポリシーページを作成します
- 万が一のトラブルに備えて、以下のことを記載したページを作成しましょう
- プライバシーポリシー : 個人情報の取り扱いを定めたもの
- 免責事項 : ブログの責任範囲を明示したもの
- 著作権 : 無断転載NG、当ブログで著作権侵害してしまった場合は即対処します宣言
- リンク : 当ブログはリンクフリー
- プライバシーポリシーページの作成&設置方法
- 固定ページを作成
- WordPress管理画面にて、「固定ページ」→「新規固定ページを追加」をクリック

- タイトルを入力 (例:プライバシーポリシー、など)

- 本文にプライバシーポリシー、免責事項、著作権、リンクに関することを入力
- パーマリンク欄に「privacy-policy」と入力

- 右上の「公開」をクリック
- WordPress管理画面にて、「固定ページ」→「新規固定ページを追加」をクリック
- フッターに設置
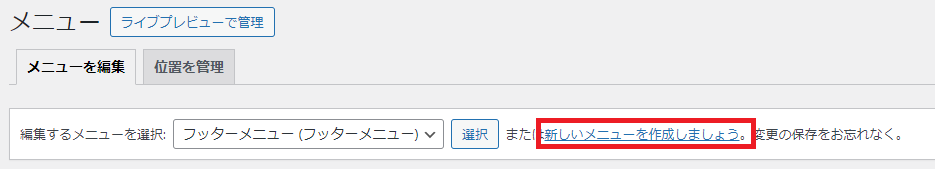
- WordPress管理画面にて、「外観」→「メニュー」をクリック

- 既存のメニューを編集 or 新しいメニューを作成 (「新しいメニューを作成しましょう」をクリック)

- 新しいメニューを作成する場合は、「メニュー名」を入力
- 「メニューの位置」は表示したい位置にチェックを入れる
- 「メニュー項目を追加」欄から作成したプライバシーポリシーページを選択
- 「メニューに追加」をクリック
- 「メニューを保存」をクリック

- WordPress管理画面にて、「外観」→「メニュー」をクリック
- 固定ページを作成
不要な初期プラグインを削除します
プラグインは「使うものだけ入れる。不要なものは削除する」が基本ルールです。
不要な初期プラグインは削除しましょう。
- プラグインの削除方法
- 「プラグイン」→「インストール済みプラグイン」をクリック

- 削除するプラグインを検索
- 「削除」をクリック

- 「プラグイン」→「インストール済みプラグイン」をクリック
- 削除するプラグインリスト
- Hello Dolly
ニックネームを設定します
WordPressテーマにもよりますが、記事を投稿するとアカウント名が投稿者名として表示される場合があります。
アカウント名はログイン情報の一部となるため、セキュリティ面でNGです。
ニックネームを設定することで、投稿者名にニックネームが表示されるようにできます。
- ニックネームの設定方法
- WordPress管理画面にて、「ユーザー」→「プロフィール」をクリック

- 「ニックネーム」と「ブログ上の表示名」を入力

- 最下部の「プロフィールを更新」をクリック
- WordPress管理画面にて、「ユーザー」→「プロフィール」をクリック
カテゴリーを登録します
初期状態だと「未分類」or「Uncategorized」というカテゴリーのみが作成されている状態なので、使用するカテゴリーが決まっていれば追加しましょう。
- カテゴリーの追加方法
- WordPress管理画面にて、「投稿」→「カテゴリー」をクリック

- 「名前」と「スラッグ」を入力

- 最下部の「新規カテゴリーを追加」をクリック
- WordPress管理画面にて、「投稿」→「カテゴリー」をクリック
初回の記事を投稿します
感じをつかむために、一度記事を投稿してみましょう。
後から編集もできるため、記事の内容は簡単で構わないです。
- 記事の投稿方法
- WordPress管理画面にて、「投稿」→「新規投稿を追加」をクリック

- タイトルと本文を入力
- 右上の「下書き保存」をクリック
- パーマリンク欄に投稿内容に応じた半角英数名を入力

- 投稿内容に応じたカテゴリーを選択

- 右上の「公開」をクリック
- WordPress管理画面にて、「投稿」→「新規投稿を追加」をクリック
サンプル記事を削除します
記事が1つも存在しない状態で公開し、そのまま長期間放置してしまうと、サイトのSEO評価に悪影響が出る可能性があるという噂があるので、1回記事を投稿後に削除した方が良いと思われます。
初期状態では、「Hello world!」というサンプル記事が存在します。
特に必要ないため削除しましょう。
- サンプル記事の削除方法
- WordPress管理画面にて、「投稿」→「投稿一覧」をクリック

- 「Hello world!」というタイトルの投稿を選択
- 「ゴミ箱へ移動」をクリック

- WordPress管理画面にて、「投稿」→「投稿一覧」をクリック
以上です!
以降は、記事の執筆と改善を繰り返して、素敵なブログにしていきましょう!